Required assets to build your incentivization platform
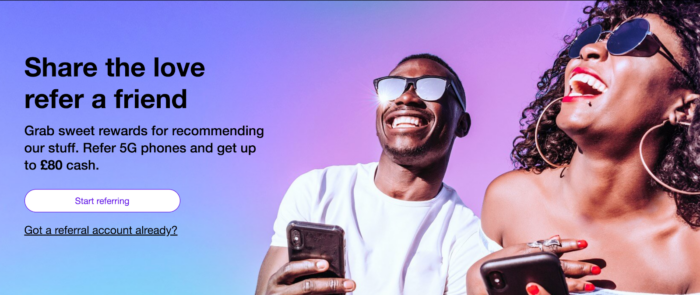
Portal Hero image
1900x700px. As PNG. No Text, max of 300kB.
The hero image is the main visual point of the portal. From a design perspective we request that any graphics are located on the right size of the image. This will allow a better visibility of the login area.
The hero images should never include text. The title and subtitle will be added in the hero section at a later stage.
✅ Recommended

❌ Not compliant

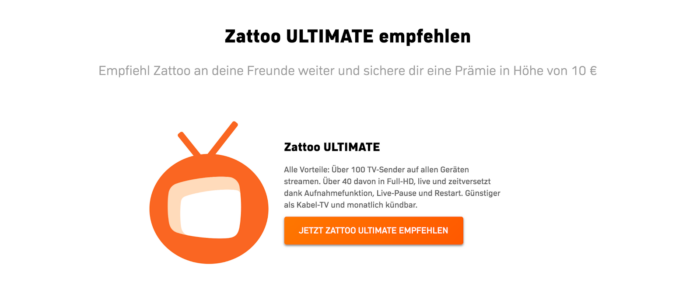
CRM Hero image
580x150px. As PNG.
The hero image is the main visual of each transactional email. Please do not provide any image that is smaller as this will look pixelated. Please add the brand logo on the CRM banner or send us a ready-to-use image.
✅ Recommended

❌ Not compliant

Logo
Transparent high resolution SVG. or PNG.
The company logo is always required throughout the entire integration. The file should be as good resolution as possible. SVG would be the best file.
Fonts
Typeface Source or Google Fonts. (Files : EOT, OTF or WOFF formats are accepted)
Fonts are the basis of a brand. For the integration we will need your font files. We require at least one of the following formats: TTF, OTF, EOT, WOFF.
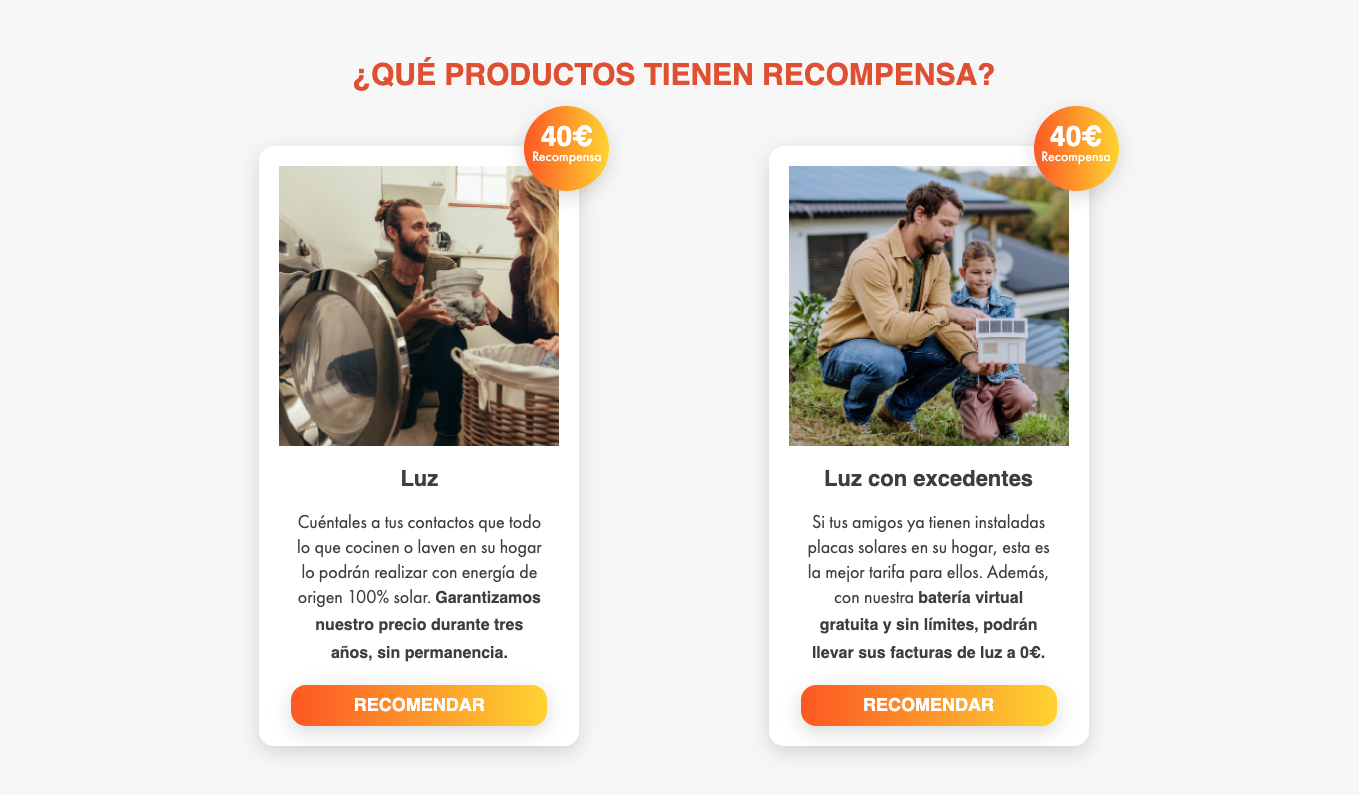
Product Images
300x300px High Resolution. Max. 300kB, best as PNG.
They are a visual representation of what you are offering. The minimum size should be 300x300px. In case you don’t offer any products, we can always design a banner or something similar to promote the brand. The image should be always be provided by the partner.
The product image should not contain any text or CTA
✅ Partner with products

✅ Partner without products

HIW icons (optional. PNG or SVG file)
Standalone widget background (optional) 1600 x 1200px
Standalone widgets are used for product recommendations or in-app referral programs. They consist of only the sharing UX being triggered from a partners touchpoint. If you require a standalone widget for your partner, please let us know.
Keep in mind that the styling will be the same as in the portal. To develop a standalone widget we would need the background image as well as the products (and product ID’s). We also need the content for a reward table and a HIW section for the widget.
Style guide
PDF or web portal from your design or brand teams
Your branding or marketing team probably developed a style guide to show how to use your brand. If you have an online platform or a design system, please invite us using the following email address:
integration@aklamio.com
Viewports
The viewport is the user's visible area of a web page. The viewport varies with the user's device, and will be smaller on a mobile phone than on a computer screen.
To ensure web content is properly scaled and responsive across different devices and screen sizes, we use the following standard viewports:
-
320px
-
468px
-
768px
-
820px
-
1080px
-
1280px
-
1440px
-
1920px
If any specific break points/viewports are needed, please inform.
Requirements for Hosted Portals
Logo (as in the partner’s website) with transparent background in .png or .svg
Favicon (as in the partner’s website) preferably in .png, .svg or .ico
Social Media preview image minimum size 600 x 315 pixels, Ideal size 1200 x 630pixels
Meta Information
Meta Title, Meta Description and Keywords - This is the information that will show when the portal is shared on social media and other channels.

Website
The URL desired to be linked when clicking the logo. Recommended: partner website
Vanity URL: the desired final URL. E.g. “http://PARTNER.aklamio.com”
Search Engines
Should the page be indexed to search engines or not? (nofollow/noindex)